This post covers the time table design in HTML using TABLE.
Here we will create the time table routine just like the one you had or have in school, designing it, giving it some background color, border but only with the help of HTML.
HTML code for Time Table
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | <html> <head> <title>School Time Table</title> </head> <body bgcolor="darkgray"> <H1 align="center"> <FONT COLOR="BLUE">SCHOOL TIME TABLE</FONT> </H1> <table border="5" cellspacing="10" align="center"> <tr bgcolor="green"> <td align="center">Days/Time <td>8:30-9:15 <td>9:15-10:00 <td>10:00-11:45 <td>11:45-12:30 <td>12:30-01:15 <td>01:15-02:00 <td>02:45-03:30 <td>03:30-04:00 </tr> <tr bgcolor="#00ffbf"> <td align="center" bgcolor="#00ff40">MONDAY <td align="center">MATHS <td align="center">ENGLISH<br> <td align="center">SCIENCE<br> <td align="center">HISTORY<br> <td rowspan="6" align="center" bgcolor="green">R<br>E<br>C<br>E<br>S<br>S <td align="center">GEOGRAPHY<br> <td align="center">HINDI<br> <td align="center">CCA </tr> <tr bgcolor="#00ffbf"> <td align="center" bgcolor="#00ff40">TUESDAY <td align="center">MATHS <td align="center">ENGLISH<br> <td align="center">HINDI<br> <td align="center">HISTORY<br> <td align="center">GEOGRAPHY<br> <td align="center">MATHS<br> <td align="center">LIBRARY </tr> <tr bgcolor="#00ffbf"> <td align="center" bgcolor="#00ff40">WEDNESDAY <td align="center">MATHS <td align="center">GAMES<br> <td align="center">SCIENCE<br> <td align="center">HISTORY<br> <td align="center">ENGLISH<br> <td align="center">HINDI<br> <td align="center">LAB </tr> <tr bgcolor="#00ffbf"> <td align="center" bgcolor="#00ff40">THURSDAY <td align="center">MATHS <td align="center">ENGLISH<br> <td align="center">SCIENCE<br> <td align="center">MATHS<br> <td align="center">GEOGRAPHY<br> <td align="center">HINDI<br> <td align="center">CCA </tr> <tr bgcolor="#00ffbf"> <td align="center" bgcolor="#00ff40">FRIDAY <td align="center">MATHS <td align="center">LIBRARY<br> <td align="center">SCIENCE<br> <td align="center">ENGLISH<br> <td align="center">MATHS<br> <td align="center">HINDI<br> <td align="center">LAB </tr> <tr bgcolor="#00ffbf"> <td align="center" bgcolor="#00ff40">SATURDAY <td align="center">MATHS <td align="center">ENGLISH<br> <td align="center">SCIENCE<br> <td align="center">HISTORY<br> <td align="center">GAMES<br> <td align="center">YOGA<br> <td align="center">CCA </tr> </body> </html> |
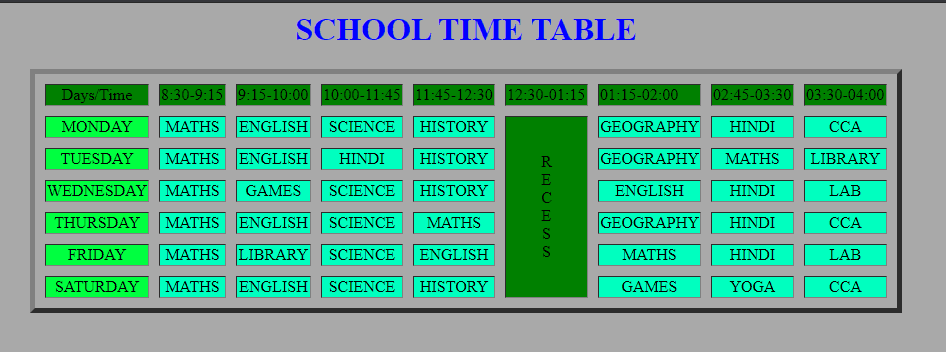
Output: school time table in html

You can change the design as you want, change the color and practice with it.
We hope this post on time table design in html helped you.